Manchmal reicht ein Klick nicht aus, um ein Bild in eine Website einzubinden. Zur Formatierung nutzen Sie besser HTML. Wie es geht, zeige ich Ihnen hier.

Inhaltsverzeichnis
- 1 Anleitung Bild einfügen mit HTML
- 2 Schritt 1 – Wie definiert man ein Bild mit HTML?
- 3 Schritt 2 – Größenangaben zum Bild machen
- 4 Schritt 3 – Alternativ-Text nicht vergessen
- 5 Schritt 4 – Bild ausrichten mit HTML
- 6 Schritt 5 – Bild mit oder ohne Rand
- 7 Schritt 6 – Bildabstand zu anderen Elementen festlegen
- 8 Schritt 7 – Bild als Link in HTML einfügen
Anleitung Bild einfügen mit HTML
Dank Baukastensystem, WordPress oder kostenlosen Templates (Layoutvorlagen) ist es heute fast jedermann möglich, eine eigene Homepage zu erstellen. Umfangreiche Programmierkenntnisse sind nicht von Nöten, wenn man sich für eine dieser Möglichkeiten entscheidet.
Texte können problemlos erstellt, Farben angepasst und Bilder eingefügt werden. Gerade zu letzterem werde ich häufiger gefragt, wie man es denn macht, ein Bild mit HTML einzufügen. Hintergrund ist der, dass sich mit HTML viel mehr Möglichkeiten bieten, das Bild größenmäßig, farblich oder passend zum Text zu konfigurieren. Deshalb habe ich mich heute entschlossen, diese, hoffentlich verständliche, Schritt für Schritt Anleitung zu erstellen. Los geht’s!
Schritt 1 – Wie definiert man ein Bild mit HTML?
Um ein Bild auf Ihrer Website einzufügen, wird dieses mit einem sogenannten tag gekennzeichnet. Das tag für Bilder lautet „img“, abgeleitet vom englischen Wort „image“ für Bild. Hinzu kommt, dass Sie die Quelle Ihres Bildes angeben müssen. Dies geschieht mit der Zusatzangabe src (source = englisch für Quelle). In HTML werden tags in spitze Klammern gesetzt, was dann so aussieht:
<img src=“meinbild.jpg“>

Bei der Quellenangabe müssen Sie immer beachten, wo sich Ihr Bild auf dem Server befindet. Haben Sie etwa einen Unterordner mit dem Namen „Fotos“ angelegt, lautet der korrekte Code:
<img src=“Fotos/meinbild.jpg“>
Schritt 2 – Größenangaben zum Bild machen
Auch wenn Ihr Bild nach dem ersten Schritt bereits angezeigt wird, ist es sinnvoller, Angaben zur korrekten Größe des Bildes zu machen. Hierzu benötigen Sie die Attribute width (Breite) und height (Höhe).
<img src=“Fotos/meinbild.jpg“ height=“124″ width=“200″>
Wichtig:
Achten Sie immer darauf, dass Sie die Bilder auch wirklich verwenden dürfen. Eine Verletzung des Copyrights kann richtig teuer werden. Wenn Sie sich nicht sicher sind, was erlaubt ist und was nicht, holen Sie sich Tipps direkt online auf bbs-law.de. Die Website bietet ausführliche Informationen zum Urheberrecht und zum Schutz geistigen Eigentums.
Schritt 3 – Alternativ-Text nicht vergessen
Für Sie als Webmaster ist er nicht ersichtlich, für zukünftige Besucher Ihrer Homepage aber wichtig – der Alternativ-Text. Dieser wird immer dann angezeigt, wenn aus irgendeinem Grund Ihr Bild einmal nicht dargestellt wird. Damit Ihre Leser an dieser Stelle keinen weißen Fleck vorfinden, wird, wie der Name schon sagt, alternativ ein passender Text zum Bild dargestellt.
<img src=“Fotos/meinbild.jpg“ height=“124″ width=“200″ alt=“Meine Kaffeetasse“>
So sieht’s aus…

Schritt 4 – Bild ausrichten mit HTML
Wenn Sie in Ihrer HTML-Anweisung nicht festlegen, ob das Bild linksbündig, rechtsbündig oder zentriert dargestellt werden soll, wird es immer am linken Bildschirmrand zu sehen sein. Ändern können Sie dies mit dem HTML-tag „align“ (engl. ausrichten) und den Bezeichnungen right (rechts), left (links) oder center (zentriert). In meinem Beispiel stelle ich das Bild rechtsbündig dar.
<img src=“Fotos/meinbild.jpg“ height=“124″ width=“200″ alt=“Meine Kaffeetasse“ align=“right“>

Ähnliche Themen:
» Kreativprogramme – Automatisch gute Fotos machen
» Browser im Vergleich: Welcher ist der beste?
» Panorama erstellen – 3 Software-Tipps
Schritt 5 – Bild mit oder ohne Rand
Herzlichen Glückwunsch! Wenn Sie Schritt 1 bis 4 so umgesetzt haben wie beschrieben, sehen Sie Ihr Bild erfolgreich mit HTML eingefügt. Ab diesem Schritt machen wir uns an den Feinschliff. Sie können Ihrem Bild mit einem Rahmen bzw. Rand mehr Aufmerksamkeit verschaffen. Auch hier wird ein englischer Begriff verwendet, nämlich border. Die Zahl in der border-Anweisung bedeutet die Strichstärke in Pixel. Also je größer diese Angabe, desto dicker der Rand, logisch, oder?
<img src=“/Fotos/meinbild.jpg“ height=“124″ width=“200″ alt=“Meine Kaffeetasse“ align=“right“ border=“2″>
Um dem Rand noch eine bestimmte Farbe zu geben und das Design zu verändern, bemächtigen wir uns der Stilsprache CSS (siehe auch: CSS – Was ist das?), verbleiben aber weiter in unserem Image-Tag. Geöffnet wird die Anweisung mit dem Wort style, was in HTML so viel heißt wie formatieren. Dann sagen wir, was formatiert werden soll, also unseren Rand/Rahmen = border. 3px entspricht wieder der Randstärke, solid bestimmt das Aussehen und #4e88c4 definiert die Rahmenfarbe.
<img src=“Fotos/meinbild.jpg“ height=“124″ width=“200″ alt=“Meine Kaffeetasse“ align=“right“ style=“border: 3px solid #4e88c4″>

➠ Klicktipp: Auf der Seite https://html-color-codes.info wird Ihnen genau erklärt, welche Bedeutung die Kombination aus Buchstaben und Zahlen hat, und Sie können Ihren eigenen HTML-Farbencode erstellen.
Statt dem Attribut „solid“ können Sie auch diese hier verwenden:







Schritt 6 – Bildabstand zu anderen Elementen festlegen
Eine weitere Möglichkeit, unser Bild in HTML zu formatieren, ist die Bestimmung der seitlichen Abstände zu anderen Elementen. Am besten erklärt sich dies an einem Beispiel. Das Bild soll vertikal nicht in gleicher Höhe wie mein Text positioniert sein, also definiere ich mit vspace einen Abstand von 60 Pixeln. Ebenso möchte ich, dass der Text nicht so an mein Bild gedrückt wirkt, und formatiere deshalb mit hspace einen horizontalen Abstand von 70 Pixeln.
<img src=“Fotos/meinbild.jpg“ height=“124″ width=“200″ alt=“Meine Kaffeetasse“ align=“right“ style=“border: 3px solid #4e88c4″ vspace=“60″ hspace=“70″>

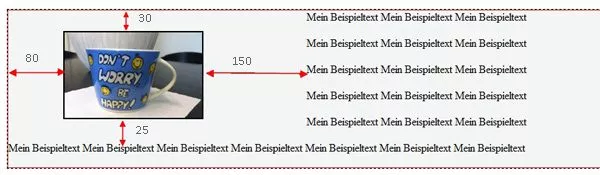
Mit CSS können Sie das Ganze noch erweitern. Das ist immer dann sinnvoll, wenn man jeder einzelnen Seite des Bildes einen eigenen Abstand geben will. Definiert wird dieser äußere Abstand mit dem Befehl margin. Die 4 Pixelangaben beginnen immer mit der oberen Bildseite und verlaufen dann im Uhrzeigersinn. Wenn Sie einer Seite keinen Abstand zuweisen möchten, schreiben Sie einfach 0px.
<img src=“Fotos/meinbild.jpg“ height=“124″ width=“200″ alt=“Meine Kaffeetasse“ align=“right“ style=“border: 3px solid #4e88c4; margin:30px 150px 25px 80px“>

Schritt 7 – Bild als Link in HTML einfügen
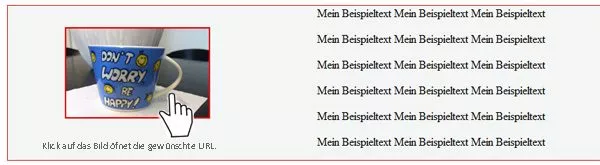
Bilder werden auf Webseiten auch häufig mit einem Link versehen. Entweder um eine weitere URL zu öffnen oder auch, um eine größere Version des Bildes anzuzeigen. Der Code dafür ist nicht besonders kompliziert und sollte Ihnen, sofern Sie bereits eine Homepage erstellt haben, bekannt vorkommen. Statt des üblichen Linktextes wird diesmal das Foto eingebettet. Das sieht dann folgendermaßen aus:
<a href=“https://www.tipps.net“><img src=“Fotos/meinbild.jpg“ height=“124″ width=“200″ alt=“Meine Kaffeetasse“ align=“right“ border: 3px solid #4e88c4″></a>

Schritt 1 bis 4 sind die Grundvoraussetzungen, wenn Sie ein Bild mit HTML einfügen möchten. Alles Weitere sind Möglichkeiten, die Sie verwenden können, aber nicht müssen. Das hängt ganz von Ihren persönlichen Layoutvorstellungen ab.



